OKTA Authorization Using Microsoft Active Directory by Yuxin Wang
In recent years, OKTA has been very popular as a preferred solution for integrating security into web applications. The popularity can be attributed to its intuitive user interface, adaptability, and seamless integration with a wide range of developer tools. OKTA offers essential security features such as Multi-Factor Authentication (MFA), Single Sign-On (SSO), and adaptive authentication. With MFA, organizations can integrate into their organization with just a few clicks. SSO enables users across multiple applications to use a single set of credentials. Furthermore, OKTA's cloud-based architecture can help organizations easily scale both identity and access management when their user bases grow. For organizations with compliance and governance concerns, such as those in the medical or financial industries, OKTA brings peace of mind by ensuring compliance with GDPR, HIPAA, and SOC 2, which is achieved through audit trails, access controls, and other governance tools.
Typically, frontend development for OKTA integration employs frameworks like React or Angular, while backend development utilizes technologies such as .NET, Java, and more. A notable observation is the abundance of code examples available online for authentication purposes, whereas resources for authorization are comparatively scarce. In this article, I aim to outline the steps involved in utilizing OKTA's Active Directory integration specifically for authorization purposes.
From a high level perspective, we can employ OKTA Active Directory (AD) integration to assign user roles based on AD group membership. Upon authentication by OKTA, pertinent AD group data is included in a JWT token. Once the token is received, the backend can ascertain the user's group affiliations and map them to corresponding roles.
In order to get AD group information in the JWT token, we need to create a customizer auth server. Here are the steps:
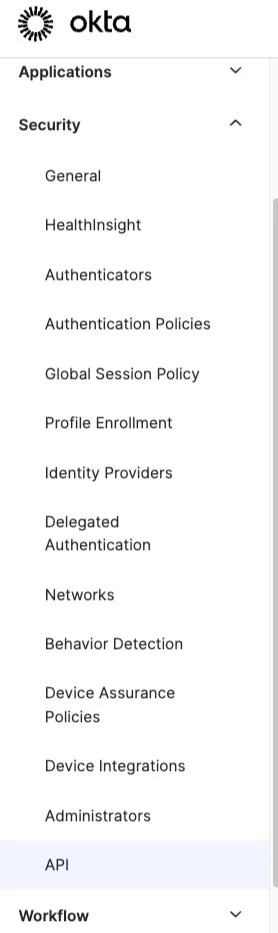
1. Go to {yourcompanyname}.okta.com or {your developer domain}.okta.com. Navigate to Security and API. Click “Add Authorization Server.”
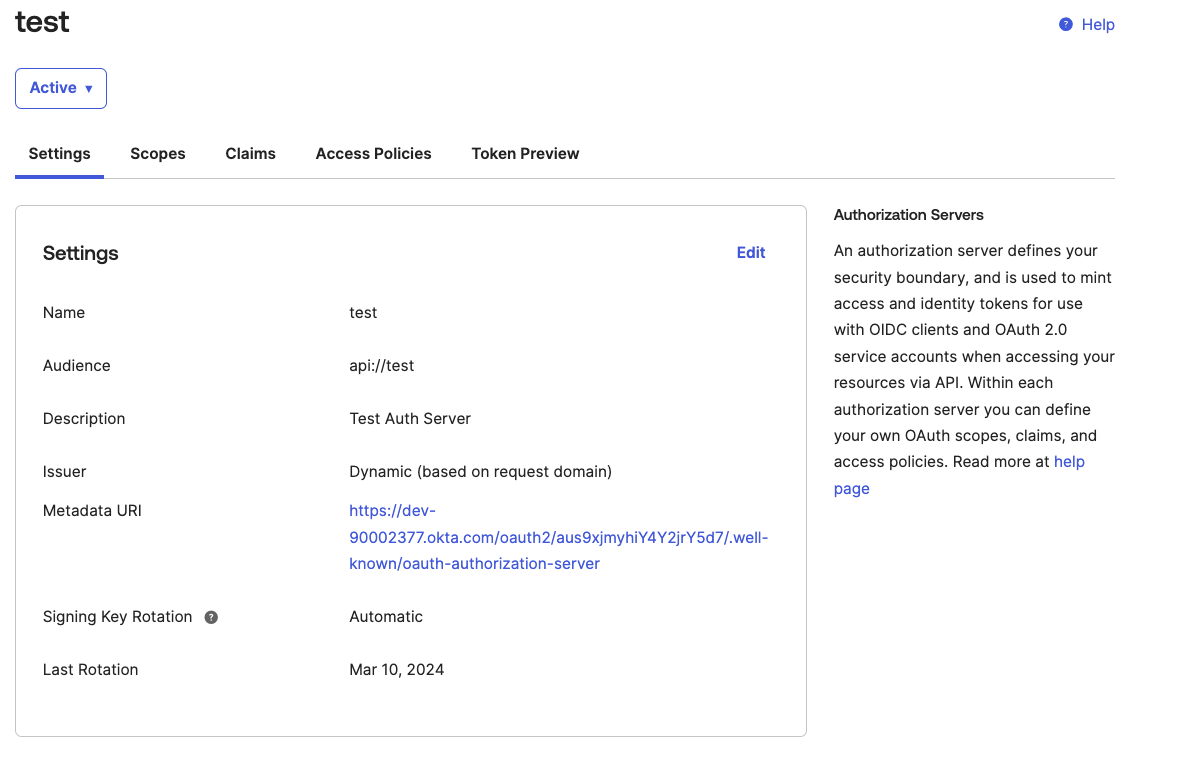
2. Go to Settings. Remember to add information about the Audience.
3. Go to Scopes and add the Scope of “openid”, “profile” and “email” (most commonly used scopes).
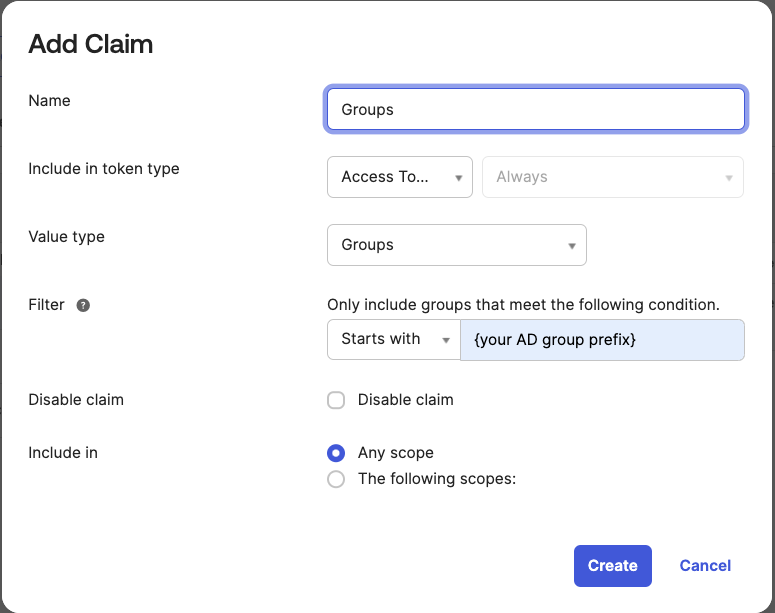
4. Navigate to the Claims section to include groups within the claim. This step is crucial as it ensures that groups are included in the JWT token. Click on "Add Claim". Considering that a user may be associated with numerous groups in AD, and the application may only require a specific subset of these groups, we can utilize the "Matches regex" option to filter AD groups accordingly.
5. Go to “Token Preview” to preview the JWT token.
Following the completion of the previous steps, the authorization server is now fully configured and ready for use.
We can begin integrating with the backend. The following pseudocode demonstrates how to retrieve group information from the token using C# in .NET. This example is using .NET Web API; for other project types (.Net MVC, Blazor, etc.), implementation may vary. For more information, you can refer OKTA documentation (https://github.com/okta/okta-aspnet/blob/master/docs/aspnetcore-webapi.md):
1. Add OKTA authentication, authorization and configuration in startup.cs.
In ConfigureServices method, we need to add:
serviceCollection.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = OktaDefaults.ApiAuthenticationScheme;
options.DefaultChallengeScheme = OktaDefaults.ApiAuthenticationScheme;
options.DefaultSignInScheme = OktaDefaults.ApiAuthenticationScheme;
})
.AddOktaWebApi(new OktaWebApiOptions()
{
OktaDomain = “your okta domain”,
AuthorizationServerId = “your customized auth server id that is created”,
Audience = "your audience”,
});
serviceCollection.AddAuthorization();
We also need to register IHttpContextAccessor with HttpContextAccessor by using:
services.AddHttpContextAccessor();
In Configure method, we need to add:
app.UseAuthentication();
app.UseAuthorization();
2. Add IHttpContextAccessor in the constructor of the class that you want to retrieve user’s group information.
In the same class define a property called User:
public ClaimsPrincipal User => (_httpContextAccessor.HttpContext?.User) ?? throw new InvalidCredentialException("User could not retrieved in http context!");
At the end, we can retrieve groups:
User.Claims.Where(c => c.Type == "groups").ToList()
And we can start to use groups to perform some desired operations.
For front-end integration with OKTA using React, you can refer to OKTA official website: https://developer.okta.com/docs/guides/sign-into-spa-redirect/react/main/
By leveraging OKTA's group-based authorization, organizations can enforce access policies aligned with their security standards. Also, it guarantees that only users within specific groups can access sensitive information or execute privileged tasks. Without OKTA, organizations may be tangled in developing, testing, and maintaining extensive codebases. The maintenance and feature enhancements can quickly become undesirable. As the security landscape evolves with new functionalities and security measures, organizations may also face cost spikes with a lot of pain. However, adopting OKTA can be cost-saving while staying at the top of security technology waves.
For a deeper dive into the topic, you can explore the OKTA documentation available at (https://help.okta.com/en-us/content/topics/directory/ad-agent-main.htm).