Creating Successful User Experience (UX) on the Unhappy Path
Software products are systems of components working together to create a harmonious experience. When thinking about the experience and looking at flows it’s easy to get started down the “happy path”. Sometimes users stray from the perfect flow and creating the best experience means making sure the alternative paths are as well designed as the happy path.
There are nine states to guide the design process for components. These states will repeat based on any change of your application’s state and by designing for these changes, you can create a refined experience for users no matter which path they choose to take.
The nine states are:
1. Nothing
The state before a component does anything. It may be the first time the user sees it such as a welcome screen or overlays for onboarding.
Sherjeel Javed - Coach mark/Instructional overlay
2. Loading
Content is coming, it’s just taking a moment. Who likes loading? I don’t. Ideally, no one would see it, but sometimes it cannot be helped. The loading experience should provide feedback, reduce the users’ uncertainty, offer a reason to wait, and reduce the users’ perception of time.
Joe Johnston - Twitter post
3. Empty
There is a component with nothing in it. Many times, it can be filled with content to get a user to do something or reward them.
Luboš Volkov - Empty State Animation
4. One
You have a little bit of data. It could be the first keystroke on input, the first item, or the last one left.
5. Some
The ideal state and commonly the only one designed for by most designers.
Divan Raj - User Dashboard
6. Too many
Too many results, characters, or content. Dealing with the overflow of content is can be a complex problem to solve.
Chad for shootproof
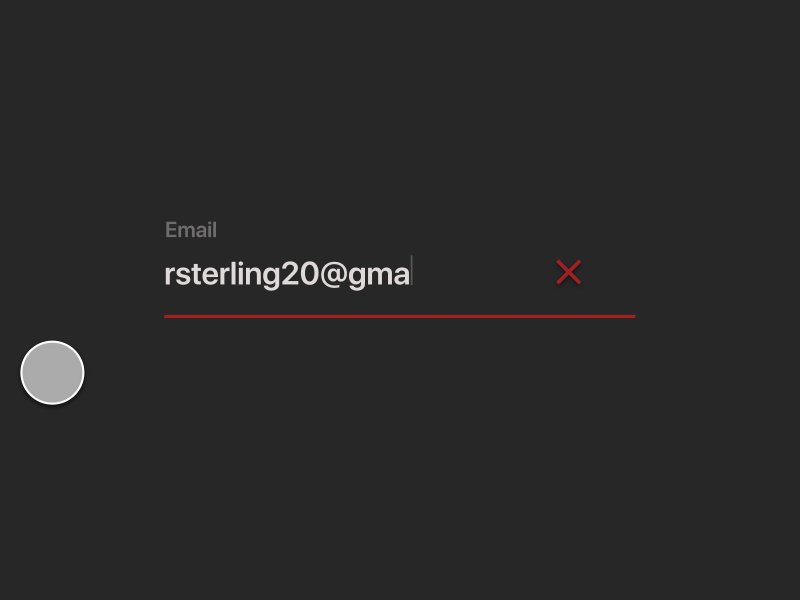
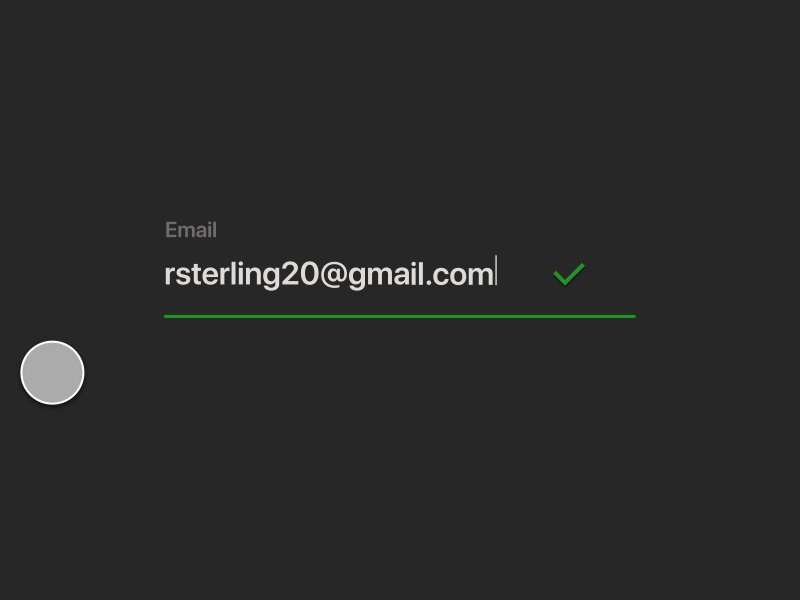
7. Incorrect/Correct
Feedback communicating success, contextual requirements, or an error to an input given by the user.
Ryan Sterling - Email input with feedback
Courtny Cotton - Contextual field requirements
8. Done
Input has been received. Positive feedback and contextually relevant content displayed.
Łukasz Frankiewicz for inFullMobile
9. Normal/Hover/Focus/Disabled/Expanded-Toggled-Selected
Communicating common states of interaction with buttons, sliders, and toggles.
Thinking through and designing for these nine states empowers you to empathize with your users. With many of these states either forgotten or ignored by teams, this is a huge area of opportunity for you to leapfrog your competitors.
The unhappy path is traveled. Think about it. Design for it.