Angular Versus React
At the most basic level, Angular and React are both frameworks built using JavaScript. With the goal of making it easier to work with a web browser, Angular and React are a big improvement over older JavaScript libraries, simplifying modern and responsive user interfaces, and enhancing the advancements brought by HTML5.
React.js is a framework used and maintained by Facebook, initially prototyped by Jordan Walke. React has grown over time, shares UI components, and is widely maintained and enhanced by its web community. React is not a complete set of tools, and is a lighter scaffold. A developer may need to leverage more third party tools, or write their own components for what is important.
Angular, sometimes referred to as Angular v2+, is a framework led by the Angular team at Google. It has an active open source community with TypeScript being the primary language, which is a superset of JavaScript. Angular is a full framework that is designed from the ground up to be used for single page, often complex applications. Some of the key goals and features include the enablement of cross platform mobile apps, strongly typed syntax that has compile time checking, and improved testability.
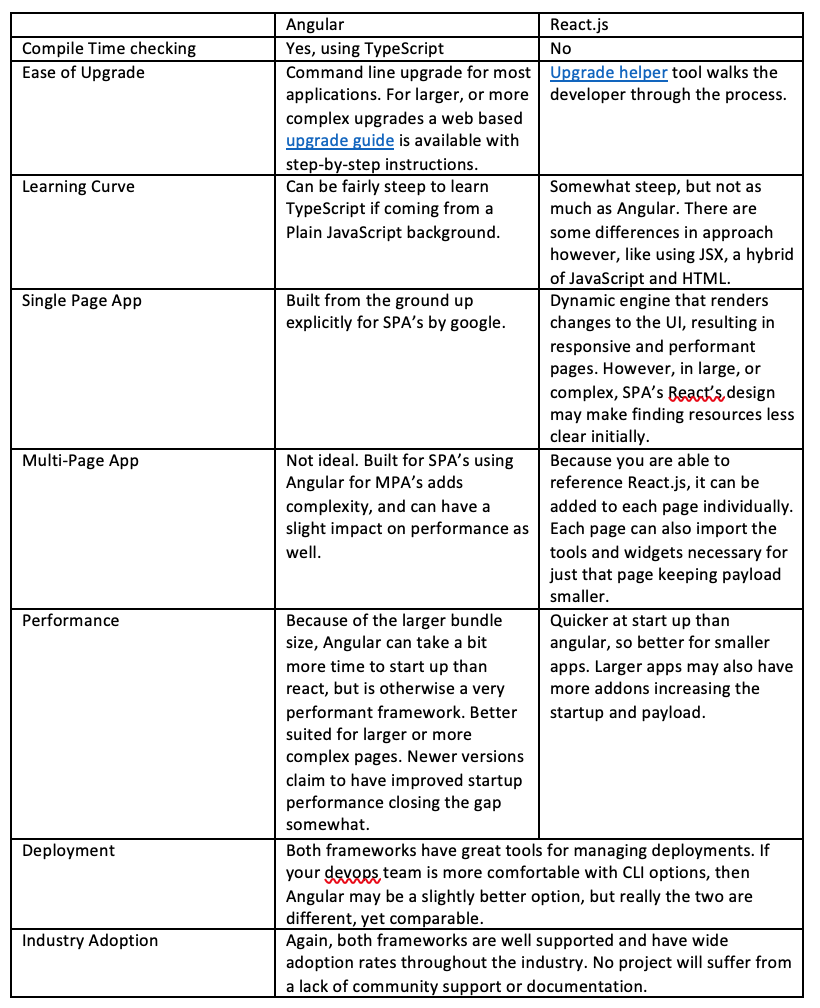
Choosing between Angular and React depends on the skill set of the development team, and more importantly, the type of application being developed. Enterprise teams used to leveraging large frameworks on the back-end will find productive similarities in Angular, and may be more willing to absorb the ramp time and knowledge depth needed to make best use of it. Javascript-heavy teams may enjoy the larger scope of available options in the React ecosystem. The Redux library commonly used alongside React may provide a cleaner way to think about data flow, which will be more of a consideration for some applications than others.
Every project has different needs, and using the right tool for the right problem is important.